My sister, Elisha, wanted to learn how to use machine-vision APIs, and my husband, Eyal, loves puns. So we thought, why not make machines *have* vision? What would a machine imagine for the future?
We hacked together a demo where, given an image URL, the machine returns a motivational-poster-like image with a quote. The machine vision algorithm is applied to the image to extract descriptor words. The machine then harvests Wikiquotes from famous "visionaries" and replaces the words with corresponding parts-of-speech words that were extracted.
This was for SF Science Hack Day 2016. Source code.

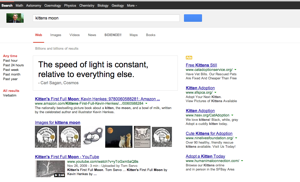
For SF Science Hack Day 2014, Eyal and I remixed Google search with Carl Sagan. Your search term is matched with a quote from the transcript of "Cosmos". We also add a random scientific term to your query, giving you billions and billions of results. Check out the source code and the demo (a bit buggy as it's a hack...just add your query to the URL).
This hack used Python w/ Flask and NLTK on Cosmos transcripts.

For SF Science Hack Day 2013, Eyal Shahar, Paul Sawaya, and I created Friendly Earthquakes. We used Facebook's Friend API and USGS's live earthquake feed to match recent earthquake locations to your Facebook friends that are near these earthquakes. This provides a notification system for you about friends that might be at risk.
Sound familiar?? Well Facebook launched Safety Check in 2014, which does a better job of this idea :P
Tools we used: USGS earthquake API, Facebook Friend API, Flask, MongoDB, Github. The source code lives here.

For Boston Music Hack Day 2011, Eyal and I used the Musixmatch API to pull lyrics from songs, creating a song-dialogue. The user would seed the Songalogue and receive two songs that would essentially talk to each other. We wanted all the Songalogues to be Youtube videos, but the hack didn't get that far. The picture is from our hack presentation.

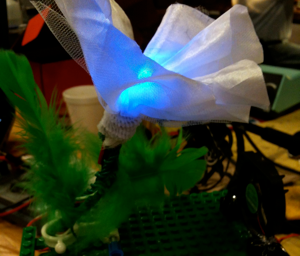
Weatherbud was built in collaboration with Eyal Shahar at the MIT Media Lab IOIO hackathon. It displays the weather in a tactile, informative, and fun way. Built around an Android phone and a IOIO board, it polls wunderground.com's API for the weather conditions in a location selected through the app.
The information is conveyed through a fabric flower lit by an RGB LED, whose color is determined by the temperature. A fan blowing air on the flower shows the wind speed. Finally, the platform on which the flower is placed rotates in accordance with the direction of the wind.
Video

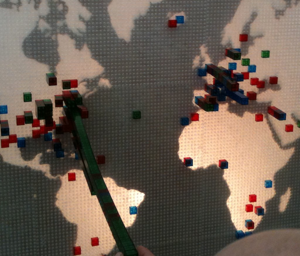
Time lapse of an installation that uses crowd-sourcing to actively build a tangible visualization of attendee demographics. A world map covered by transparent LEGO baseplates stands at a conference, and bowls of colored transparent LEGO bricks sit nearby. Each person places a green brick on where they grew up, a red brick on where they currently live, and a blue brick on where they dream to live someday. This creates a 3-dimensional visualization. A light shines through the back-side, allowing the viewer to immediately see where the hot-spots are as those areas are more dense with bricks.
Video
My collaborator Andy Bardagjy also describes this project on his website.

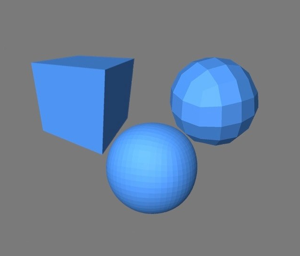
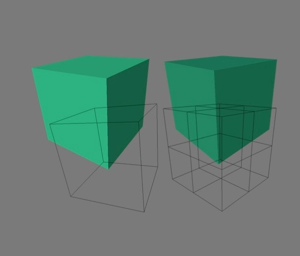
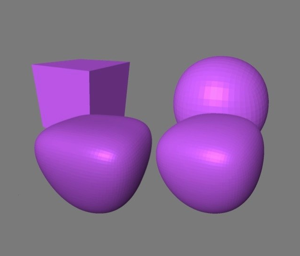
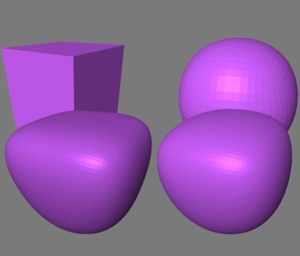
One of the challenges in 3D modeling is creating aesthetically appealing surfaces using a systematic method. Subdivision of surfaces is a popular way to create smooth-looking surfaces from a mesh surface. Subdivision is a recursive process that takes a coarse shape and refines it to produce a more detailed and visually attractive shape. Many subdivision methods exist, so I developed an algorithm to blend various methods together in an attempt to give greater control to the user.
More images

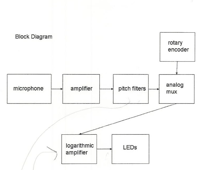
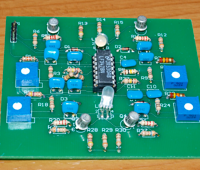
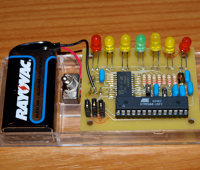
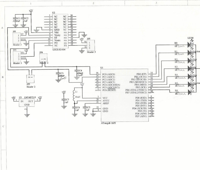
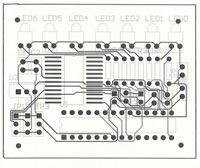
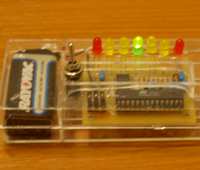
The synaesthetic music visualizer maps each note, regardless of octave, to a specific color. Thus if you were to play a scale, the colors would cycle every octave in the same order. By using tri-color LEDs, I was able to create a whole spectrum of colors with just one component.
More images

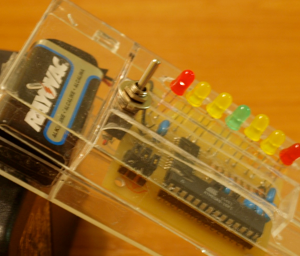
The electronic bubble level works just like a non-digital bubble level. The light indicates the incline of the surface.
More images

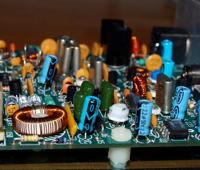
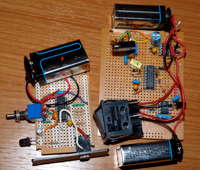
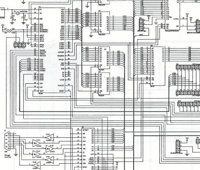
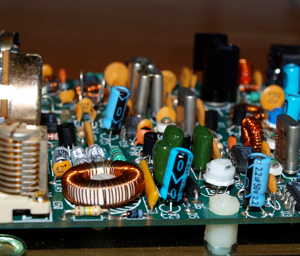
This superheterodyne transceiver functions in the ham radio frequency ranges. When an antenna and speaker are plugged in, you can hear the Morse code transmitted by amateur radio operators from all around the country. The Radio Frequency (RF) gain knob acts as an attenuator at the input to keep the radio from overloading. The Receiver-Incremental Tuning (RIT) knob allows you to offset the receive frequency from the transmit frequency. The Variable Frequency Oscillator (VFO) knob tunes the radio.
The block diagrams and schematics can be found in "The Electronics of Radio" by David Rutledge.
More images

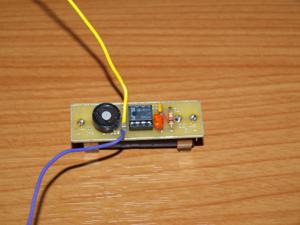
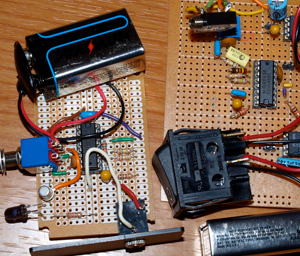
The infrared transmitter/receiver pair is designed to allow signals (sound waves) to travel across a distance without wires. Using this device, you can wirelessly listen to music being played up to 10 feet away.
More images

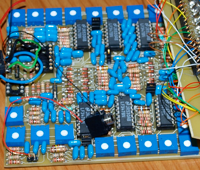
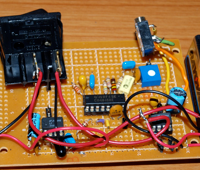
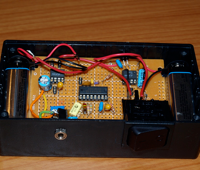
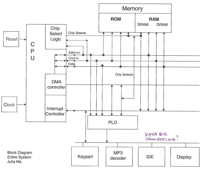
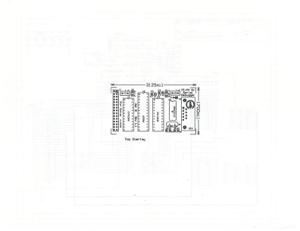
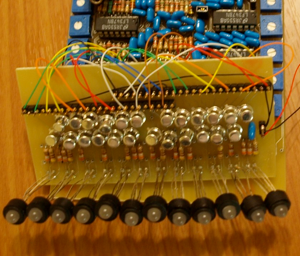
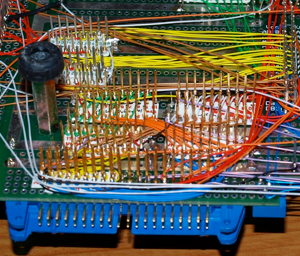
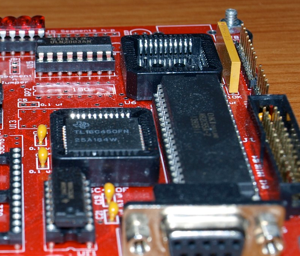
The MP3 Jukebox is a microprocessor-based system that is capable of playing MP3 files stored on an IDE hard drive. A ROM chip is now in the place of where the debugger used to be. The keypad is used to control the player and can play/pause/fast-forward/rewind the player. The system state and song names are shown on the display.
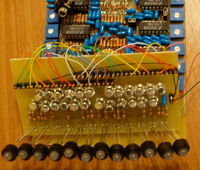
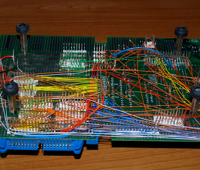
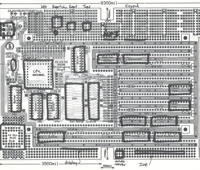
The underside of the board shows all the connections I created by wirewrapping the pins, color-coded for clarity. I love the way this looks.
The debugger plugged into the serial port on the target board. It was used to control and program the MP3 player while it was being built.
More images

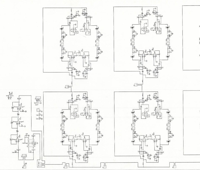
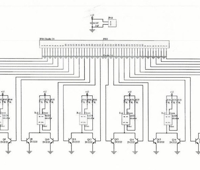
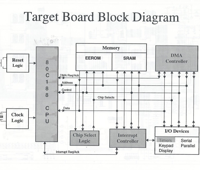
This RoboCrane project for EE/CS51 at Caltech taught me about microprocessors. The system allowed an operator to program a robotic crane via a keypad and display or a serial device.
More images